使用 SQL 取得有開過 EDM 的會員部份資訊
發送 EDM 的時候會夾帶 ID,可以藉此知道是哪一位會員有開過 EDM。
從 Web Server 的 Log 撈出不重複的資料後,使用 phpMyAdmin 匯入到 MySQL。
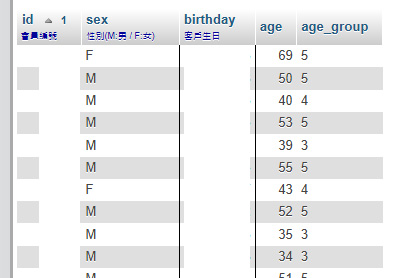
再跟會員資料表做 JOIN,可以得到有開過 EDM 的會員部份資訊。

SQL 語法如下:
// customer 是會員資料表
// mytest 是不重複的 ID 資料表
SELECT
id,
sex,
birthday,
2024 - SUBSTR(birthday, 1, 4) AS age,
CASE
WHEN 2024 - SUBSTR(birthday, 1, 4) < 20
THEN '1'
WHEN 2024 - SUBSTR(birthday, 1, 4) >= 20
AND 2024 - SUBSTR(birthday, 1, 4) < 30
THEN '2'
WHEN 2024 - SUBSTR(birthday, 1, 4) >= 30
AND 2024 - SUBSTR(birthday, 1, 4) < 40
THEN '3'
WHEN 2024 - SUBSTR(birthday, 1, 4) >= 40
AND 2024 - SUBSTR(birthday, 1, 4) < 50
THEN '4'
WHEN 2024 - SUBSTR(birthday, 1, 4) >= 50
THEN '5'
ELSE 'unknow'
END AS 'age_group'
FROM customer
RIGHT JOIN mytest
ON customer.id = mytest.customer_id
WHERE birthday IS NOT NULL
ORDER BY id ASC;