
把公司參訪報名管理頁的 Vue 升到 3.4。
Vue 3.4 可以在 Component 上使用 v-model 的時候,少寫幾行 code。
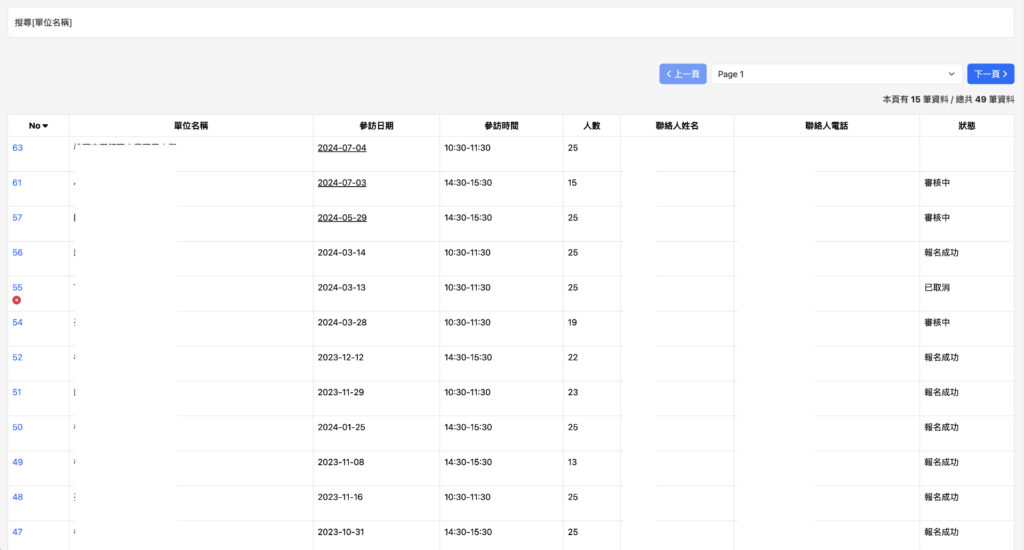
以操作畫面最上方的搜尋功能為例,原本的 code 長這樣….
<script setup>
import { computed } from 'vue';
const props = defineProps({ modelValue: String });
const emit = defineEmits(['update:modelValue']);
const searchString = computed({
get() {
return props.modelValue;
},
set(newVal) {
emit('update:modelValue', newVal);
}
});
</script>現在只要這樣….
<script setup>
import { defineModel } from 'vue';
const searchString = defineModel({ type: String });
</script>———
預設的排序是 No 欄位(由大到小),點選參訪日期也可以排序。
參訪日期一開始的排序寫法是:
// 由大到小
[...allData.value].sort((a, b) => {
if (a['date'] > b['date']) {
return -1;
}
if (b['date'] > a['date']) {
return 1;
}
return 0;
}後來看到一個比較簡潔的寫法:
// 由大到小
[...allData.value].sort((a, b) => b['date'].localeCompare(a['date']))
參考連結: